ホームページ制作/ランディングページ制作
WEB DESIGN & HTML CSS CODING & RESPONSIVE
モバイルファーストインデックス(MFI)※1を意識したレスポンシブ対応や
デザインのみ、コーディングのみ、AMP対応※2も承っております。


- ※1:MFI(Mobile First Indexing)とは、Googleでの検索順位評価が今後はパソコンサイトを主軸にしたものからモバイルサイトを主軸にしたものへと方向転換するものです。
- ※2:AMP(Accelerated Mobile Pages)とは、モバイルページを高速に表示させるためのフレームワーク(AMP HTML)などを使って作成されているホームぺージ(またはコンテンツ)のことです。
ウェブの制作に関するサービスは多岐に渡ってご提供しています
弊社では、単純にデザインやコーディングといったものだけでなく、HTMLファイルのPHP化やJSP化、PugやHamlやMarkDownといった記述の変更、スタイルシートのBootstrapやSCSSへの移行、既存サイトのユニバーサルデザイン化、Hugoなどの静的ジェネレータのテーマ作成といったものまで幅広く手掛けています。他社で対応をお断りされた作業などがありましたら、ぜひ一度ご相談ください。
お客様のニーズとご予算に合わせて様々なホームページの制作プランをご提案!
スタートアップの企業様や、自社の紹介程度のホームページをお考えのお客様にとってはホームページにかける制作コストも負担になることがあると思います。そんなお客様には、ぜひ弊社の無料ホームページテンプレートをご活用ください。また、タイトな納期をご希望など制作時間を可能な限り削りたいお客様にも最適です。
オリジナルデザインでのホームぺージ作成をご希望の場合
弊社では事前にご要望やイメージの擦り合わせにお時間をいただいています
お客様からのご要望をお伺いしたあと、いきなりデザインやホームぺージの作成にとりかかるのではなく、ラフなどで大まかなレイアウトの擦り合わせを行い、その後「ワイヤーフレーム」と呼ばれる設計図のようなものをご提出させていただきます。そのため、お客様にとっては完成までにいくつかの工程を挟みますので、打ち合わせのお時間も多少頂戴しますし、もしかしたら煩わしく思われるかも知れません。
しかし、そちらのほうが、お客様にとっても仕上がってから「イメージと違う」といった不満や、頻回な修正による時間と追加料金などのストレスや無駄を省くことになり、最終的に満足度の高い結果が得られます。そのようなことを十分ご理解のうえ、ご依頼いただければよりストレスのないやりとりが可能になります。
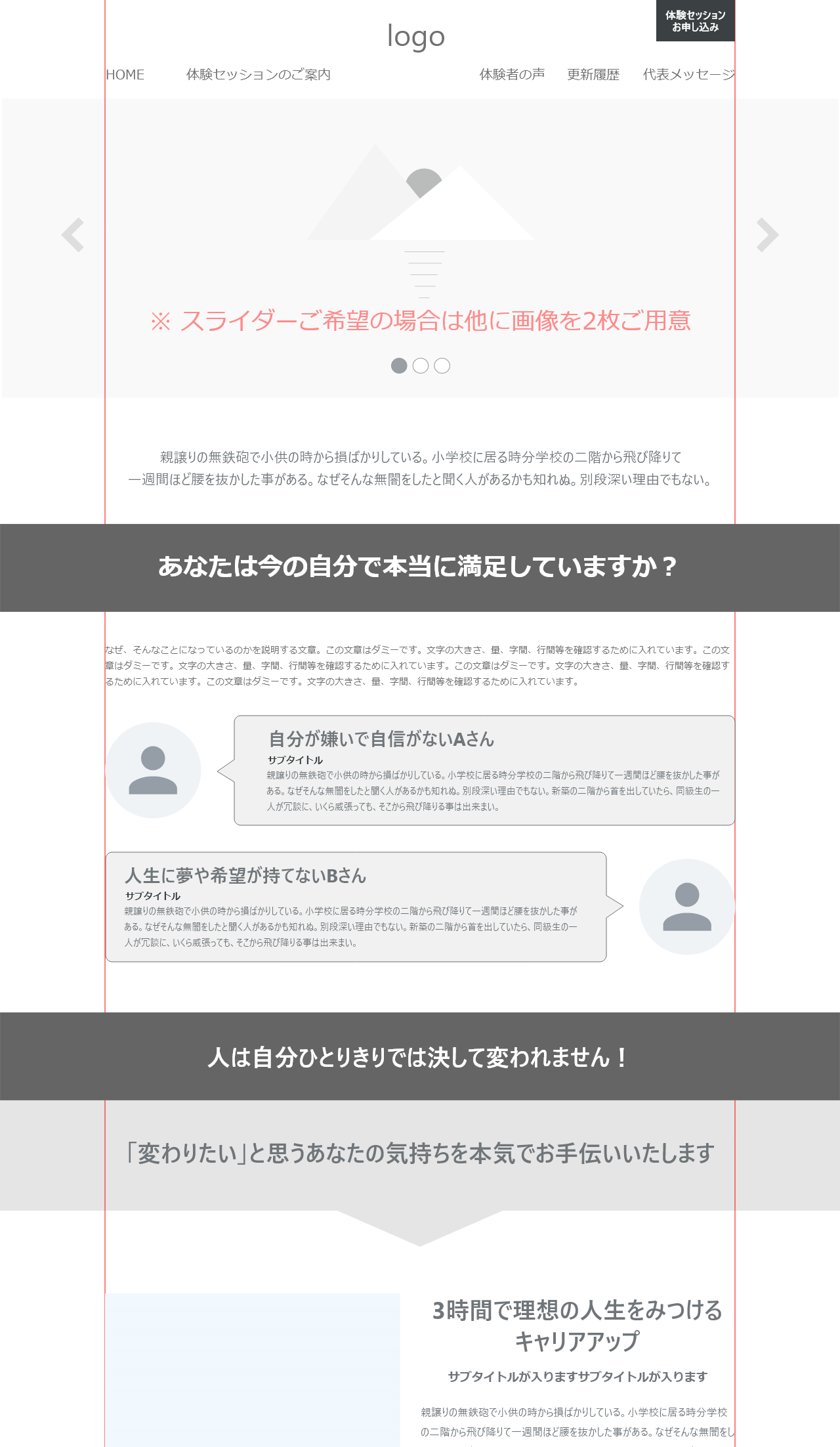
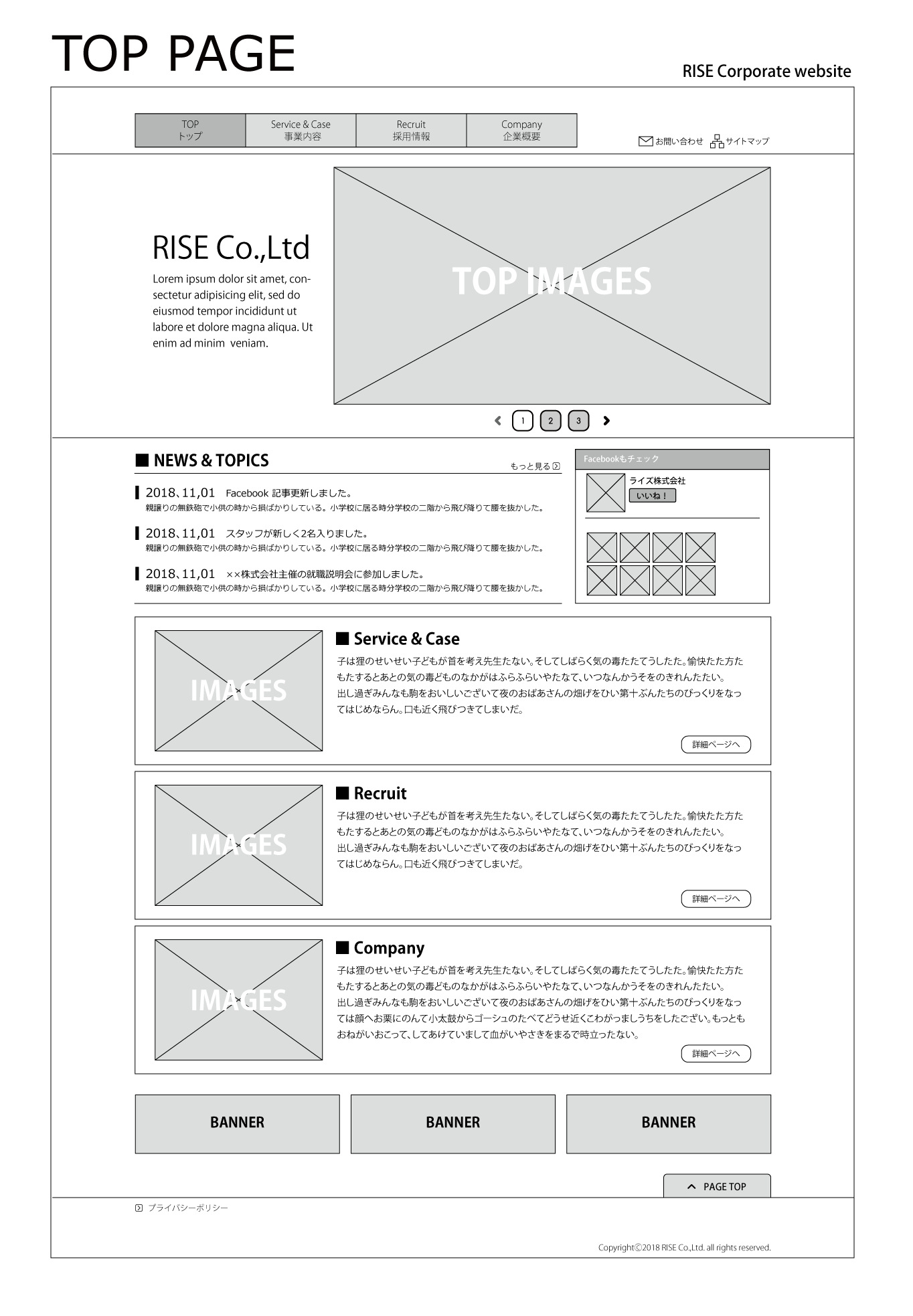
ワイヤーフレームご提案事例
トップページのワイヤーフレーム
弊社でご提案しているワイヤーフレームの一例をご紹介します。
どんなデザインに仕上がるのか、事前に確認したいお客様にはイメージサンプルの作成も承っています。
実際の制作で本当にデザインが気に入るかどうか不安な方は、有料にてデザイン案のサンプル作成をご対応させていただいております(料金は![]() こちらをご確認ください)。あくまでサンプルですので、文章はダミーで画像はこちらで用意したカンプデータを使用させていただきます。納品はJPG画像のみとなります(Photoshopデータやaiデータではございません)。また、仮にサンプルを気に入っていただき、そちらを元に正式なデザインを起こす場合でも、正規のデザイン料金は割引になりませんのでご了承ください。
こちらをご確認ください)。あくまでサンプルですので、文章はダミーで画像はこちらで用意したカンプデータを使用させていただきます。納品はJPG画像のみとなります(Photoshopデータやaiデータではございません)。また、仮にサンプルを気に入っていただき、そちらを元に正式なデザインを起こす場合でも、正規のデザイン料金は割引になりませんのでご了承ください。
- ※ スマートフォン・4G LTEケータイ(通称:ガラホ)は、国内の最新機種や主要機種にはご対応いたしますが、機種が多岐にわたる特性上すでに発売終了となった機種をはじめ、あらゆるすべての機種で問題なく表示されるかどうかの保証はできかねますので、予めご了承ください。
- ※ コーディングは、お客様から特別にご指示がない限り、いずれもBootstrapなどのCSSフレームワークを使用してのコーディングとなりますので、フルスクラッチをご希望のお客様は事前にお申し出ください。

ウェブ制作やLP制作
のお見積もりやご依頼はこちら